Twitterの記事をサイドバーに表示させているケースはよく見かけるのですが、Instagramはあまり見たことがなかったので、実際に設置してみました。
今回設置してみたのは、Wordpressプラグイン「Smash Balloon Social Photo Feed」です。
Smash Balloon Social Photo Feedとは
今回はウィジェットへの設置のために採用しましたが、Wordpress用プラグイン「Smash Balloon Social Photo Feed」では、記事内にInstagramの記事を埋め込むことも出来ます。
設置は非常に簡単で、様々にカスタマイズも出来るおすすめプラグインです。
Smash Balloon Social Photo Feedを実際に設置してみた例
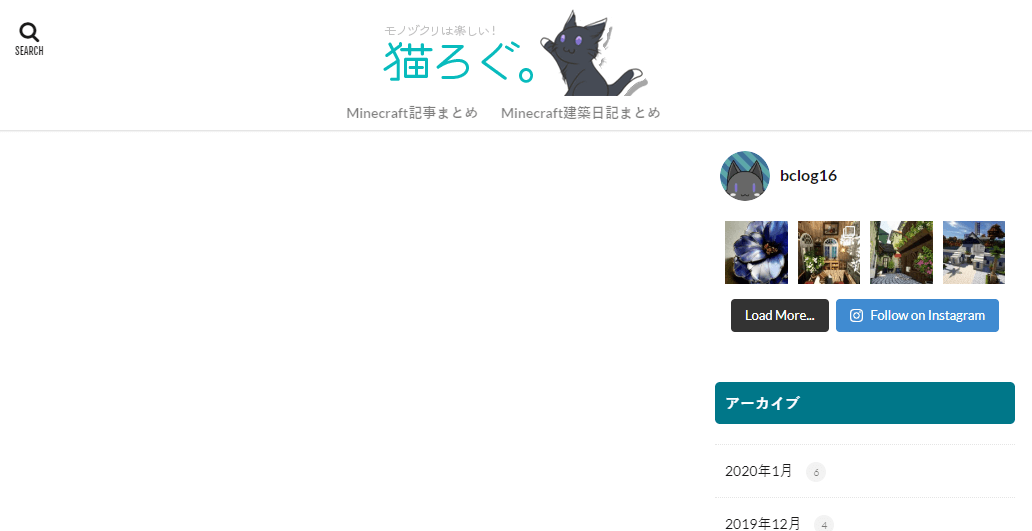
パソコンから見た設置例

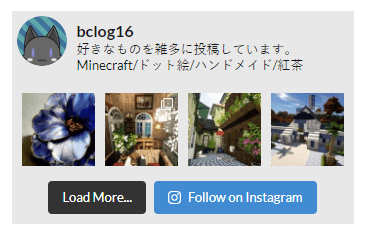
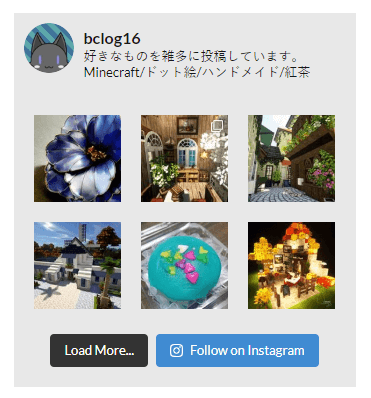
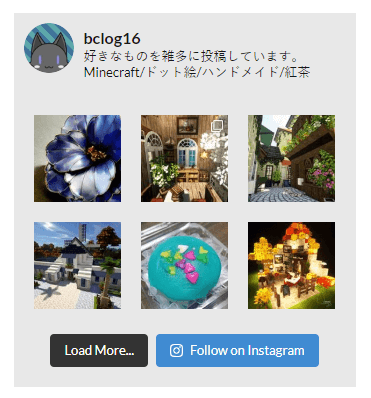
こちらはパソコンで見た当ブログでの設置例です。
「Instagramもやってます!」程度の表示にしたかったので、最新の4記事だけ表示させて、Instagramへのリンクを表示しています。
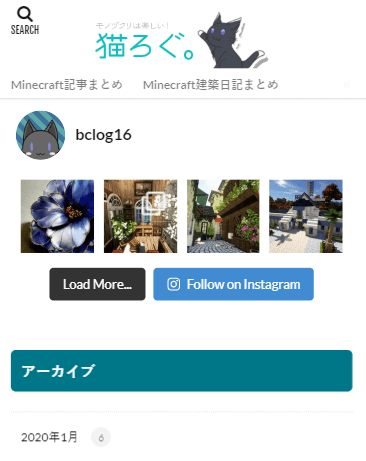
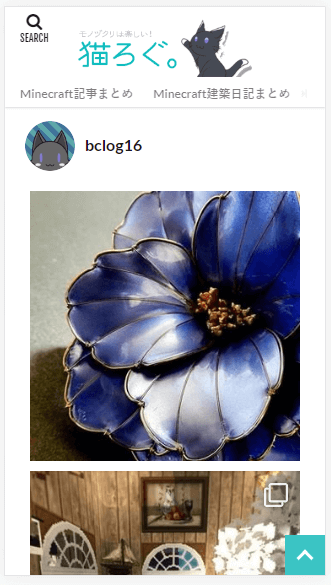
スマートフォンなどから見た設置例

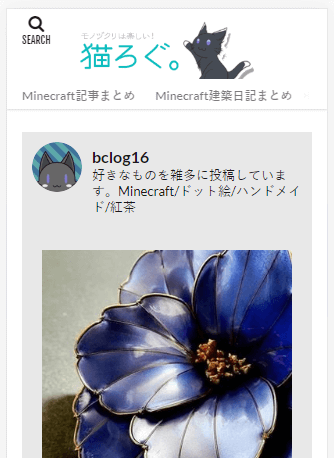
こちらがスマホ(iPhoneX)での表示です。
ここは本来写真が縦に4枚並んでしまうのですが、ちょっとだけ細工をしました。
それについては後ほど記述します。
それでは、実際に設置した手順を解説します。
Smash Balloon Social Photo FeedをWordpressに導入する

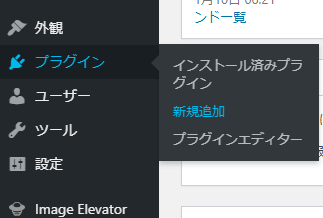
管理画面の左メニューから、「プラグイン」>「新規追加」へと進んで下さい。

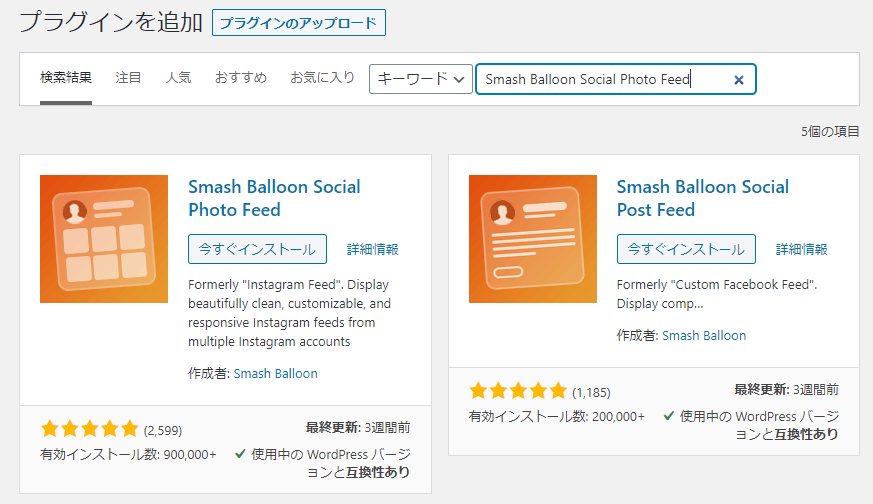
「プラグインを追加」のページで、「Smash Balloon Social Photo Feed」でキーワード検索をします。
このスクリーンショットの左側が、今回導入するプラグインになります。
「今すぐインストール」ボタンを押してインストールしてください。インストールが完了すると、ボタンが「有効化」という青いボタンに変わるので、このボタンを押して有効化して下さい。
有効化出来たら、インストール完了です。
Instagramのアカウントを連携させる
事前にInstagramのアカウントは用意しておいて下さい。

管理画面左メニュー下部に、Instagram FeedというMENUが増えていますので、ここに移動します。

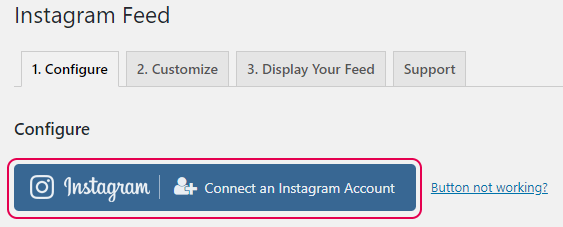
Instagramへのアカウント接続ボタンを押します。スクリーンショットの赤い枠で囲ったボタンです。

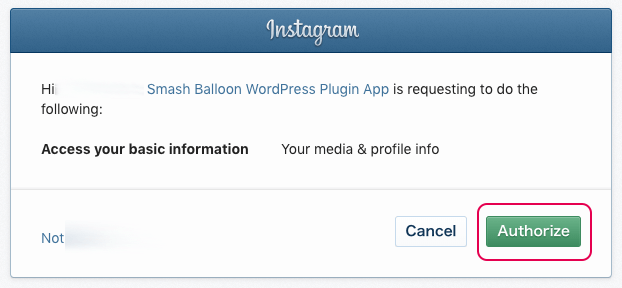
このようなポップアップが表示されるので、右下の緑色のボタンを押して下さい。
(スクリーンショットでは名前などは消しています)

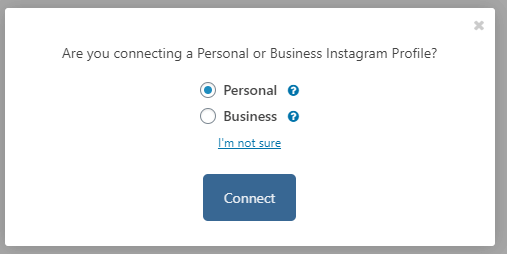
一度接続したことがある場合などは、このような表示になることもあります。
通常は「Personal」を選択して、青いConnectボタンを押して下さい。Instagramアカウントがビジネスアカウントの場合は、Businessを選択します。

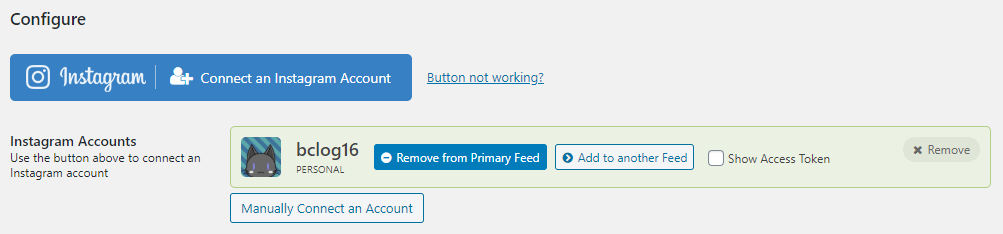
このように、Instagramのアカウントが表示されたら、連携成功です。
連携を切りたい場合は、右端の「Remove」ボタンで削除可能です。
ちなみに、このページのその他の設定は以下の通りです。
| Preserve settings when plugin is removed | プラグインを削除しても、Instagramへの接続情報は残しておくかどうかを設定できます。 基本的にはデフォルトのままで大丈夫です。 |
| Check for new posts | Instagramの新しい投稿をいつチェックするかを設定できます。 「When the page loads」はページが表示されたタイミング、「In the background」はバックグラウンドで確認します。 ここも基本的にはデフォルトのままで大丈夫です。 デフォルトは1時間毎にInstagramのフィードを確認しに行く設定になっています。Instagramの更新頻度に応じて変更してみてください。 「Minutes=分」「Hours=時間」「Days=日」を意味しています。 3日に一回の設定にしたい場合は、テキストボックスに半角数字「3」、プルダウンは「Days」を選択します。 |
Smash Balloon Social Photo Feedをサイドバーに表示してみる
ウィジェットへの登録方法は色々ありますが、今回は私が採用した方法を紹介します。
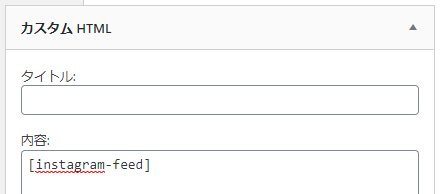
「外観」>「ウィジェット」へと移動し、サイドバーに「カスタムHTML」を追加します。

内容に、
※上記コードは[]の中に半角スペースを入れています。設置する際にはスクリーンショットのように、半角スペースを削除して記述して下さい。

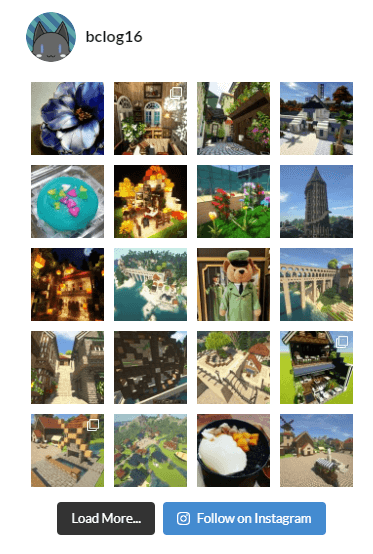
オプションを何も付けずに設置すると、このような表示になります。
導入はとてもシンプルです。
デフォルト設定で利用する場合の問題点
端末にも寄るかとは思うのですが、このデフォルト設定のままで、スマホなどの小さな画面で閲覧すると、こうなってしまいます。

横幅いっぱいの枚写真が、縦方向に20枚ズラリ。
これはかなり問題だと感じたので、早速私はカスタマイズすることにしました。
まずは、Smash Balloon Social Photo Feedのオプションについて触れてみます。
Smash Balloon Social Photo Feedのカスタマイズ

設定ページの上部にあるタブ切り替えから設定MENUに移動できます。
まずはカスタマイズ(2. Customize)で、基本のフィード数や背景色、高さなどを設定してみましょう。
記事やサイドメニューなどに複数設置する場合で、場所によって設定を変えたい場合は、ショートコードに直接オプション記述する方式になります(※後述)
よく設定しそうなカスタマイズ例を紹介します。
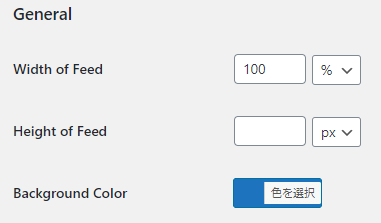
フィードの高さ、背景色などを設定する

Width of Feedは、フィード全体の幅を設定できます。
Height of Feedは、フィード全体の高さを設定できます。
Background Colorは、フィード全体の背景色を設定できます。
設定例

こちらはWidth of Feedを「50%」、Height of Feedを「200px」、Background Colorを「#1e73be」(青色)に設定した例です。
設置したい場所に合せて変更してみてください。
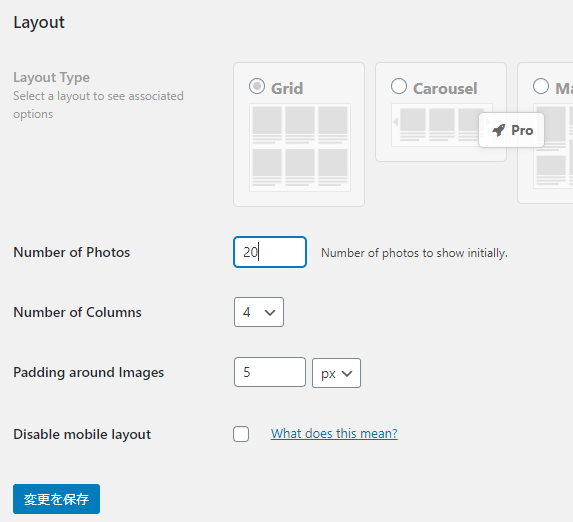
記事数やレイアウトを設定する

Layoutでは記事数(写真数)やレイアウトを変更できます。
Number of Photoは、記事数(写真数)を設定できます。デフォルトは20です。
Number of Columnは、1行に記事を何記事表示するか設定できます。
Padding around Imagesは、記事の周囲に隙間をどれくらい開けるか設定できます。
Disable mobile layoutは、スマホ表示等のモバイルレイアウトを無効化することが出来ます。ここにチェックが入っていない場合、スマホなどの横幅が狭い端末では、横幅に合わせて表示が可変調整されます。
設定例 1

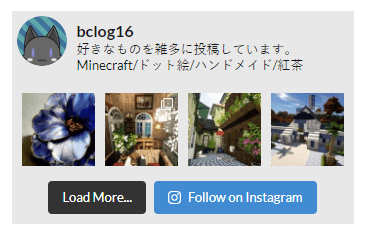
こちらは、Number of Photoを「4」、Number of Columnを「4」、Padding around Imagesを「5px」、Disable mobile layoutにチェックを入れた設定した例です。
今の当サイトの設定ですね。
モバイルレイアウト無効化しているので、スマホでもこの通りに表示されます。
設定例 2

こちらは、Number of Photoを「6」、Number of Columnを「3」、Padding around Imagesを「10px」、Disable mobile layoutにチェックを入れた設定した例です。
ちなみに、こちらはモバイルレイアウト無効化のチェックを外しているので、

このように、スマホ等で見ると横幅いっぱいに、縦に6枚表示されています。
自身のブログに合わせてカスタマイズしてみてください。
ショートコードをカスタマイズする
設置箇所が1箇所の場合は、前述のカスタマイズで良いのですが、複数設置しつつ、且つそれぞれレイアウトを変更したい場合は、ショートコードにオプションを追記することで対応が可能です。
例えば、先程の

この例は、

というように記述することで、カスタマイズを設定することなく同じ表現が可能です。
これは、num=写真数、cols=横に何枚並べるか、を意味しています。

こちらの書き方はどうなるかと言うと、
![]()
となります。
オプションはかなり多彩に取り揃えられています。
どんなオプションが用意されているかは、メニューの「Display your Feed」を参考にしてみてください。
Instagramの写真を簡単に共有できる、とても便利なプラグインのご紹介でした。


